
Okeh… kali ni Kreuger nak kasik sikit tips untuk sahabat kite yang baru berblog untuk belajar cara-cara menghosting file tanpa bayaran (FREE). Tips ini adalah untuk pengguna BLOGGER.COM.
Sekiranya terdapat salah dan silap pada tutorial kali ini, Kreuger memohon maaf. Kreuger harap dapat tunjuk ajar dari anda semua. Tutorial ini adalah dari permintaan Papa Jahat.. ops dari Papa Itam. Beliau meminta agar Kreuger menolong beliau dalam memahami beberapa fungsi Widget HTML yang telah disediakan oleh pihak Blogger.Com
How To Hosting File To Google Sites.
1. Sebelum itu pastikan anda mempunyai Google akaun. Sekiranya masih belum mendaftar, anda boleh mendaftar di Gmail.Com. Selalunya jika anda mempunyai blog di Www.Blogger.Com, kebiasaannya anda mempunyai GMail akaun. betoi ke??? ekeke~







9. Untuk apa sebenarnya mende ni?? Tadi kate nak buat Award Widget… So, ianya digunakan untuk HTML Widget yang akan digunakan pada sidebar anda.
Tatacara penggunaan ini adalah dengan memasukkan kod HTML:-
<img src=”http://sites.google.com/site/kreugertest/my-file/tagkecik.jpg?attredirects=0”>
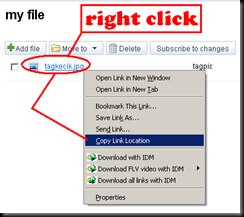
*** URL diatas adalah daripada RIGHT CLICK anda tadi pada perenggan ke-(8)… paste la… baru dapat tengok link tersebut.
Ok… ye.. pelajaran kite akan dihentikan disini buat sementara waktu. Kreuger akan sambung semula pada masa akan datang… worait… Terima Kasih.
Untuk tutorial akan datang:- Mencipta Award Widget Pada Sidebar




















tuto yang bagus..
BalasPadamaku tak boleh nak tegur sebab aku tak pandai.. hehe..
thank you bro..
BalasPadaminilah yang dicari selama ini ...
nanti aku cubalah ...
pepon tq banyak 2
ow..macam tu..aku pun x taw gak..tutor yg berguna..hehe
BalasPadamwow.. really good info.. many thanks..
BalasPadamMenteil
BalasPadamHehehe... weh thanks for your support.
Awek marah lagi ke? Miahaha~
Haxe Doku
Erm.. worait.. thanks jugak.
Ungu Violet
You're welcome to the club... ekekeke~
Reply by:-
Kreuger®